共计 1287 个字符,预计需要花费 4 分钟才能阅读完成。
更新记录
2023-10-23
其实在有公网服务器的情况下,301跳转可以直接在 nginx 上配置。之前我想的是源站和 nginx 在同一台server,不想暴露源站。
利用 cf 自带的 cdn 即可。将域名解析到 nginx,再开启 proxy。
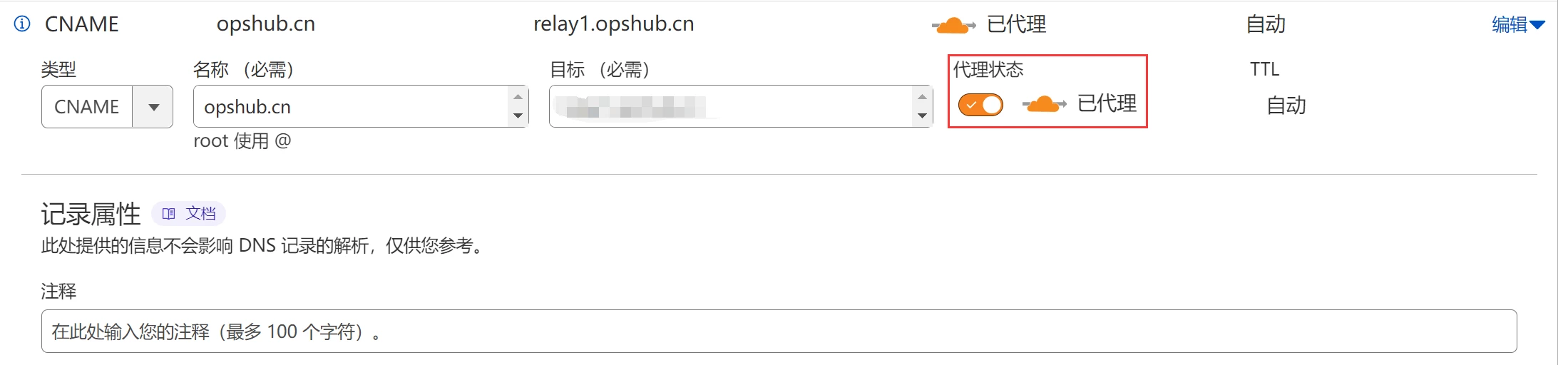
添加域名解析并配置 proxy

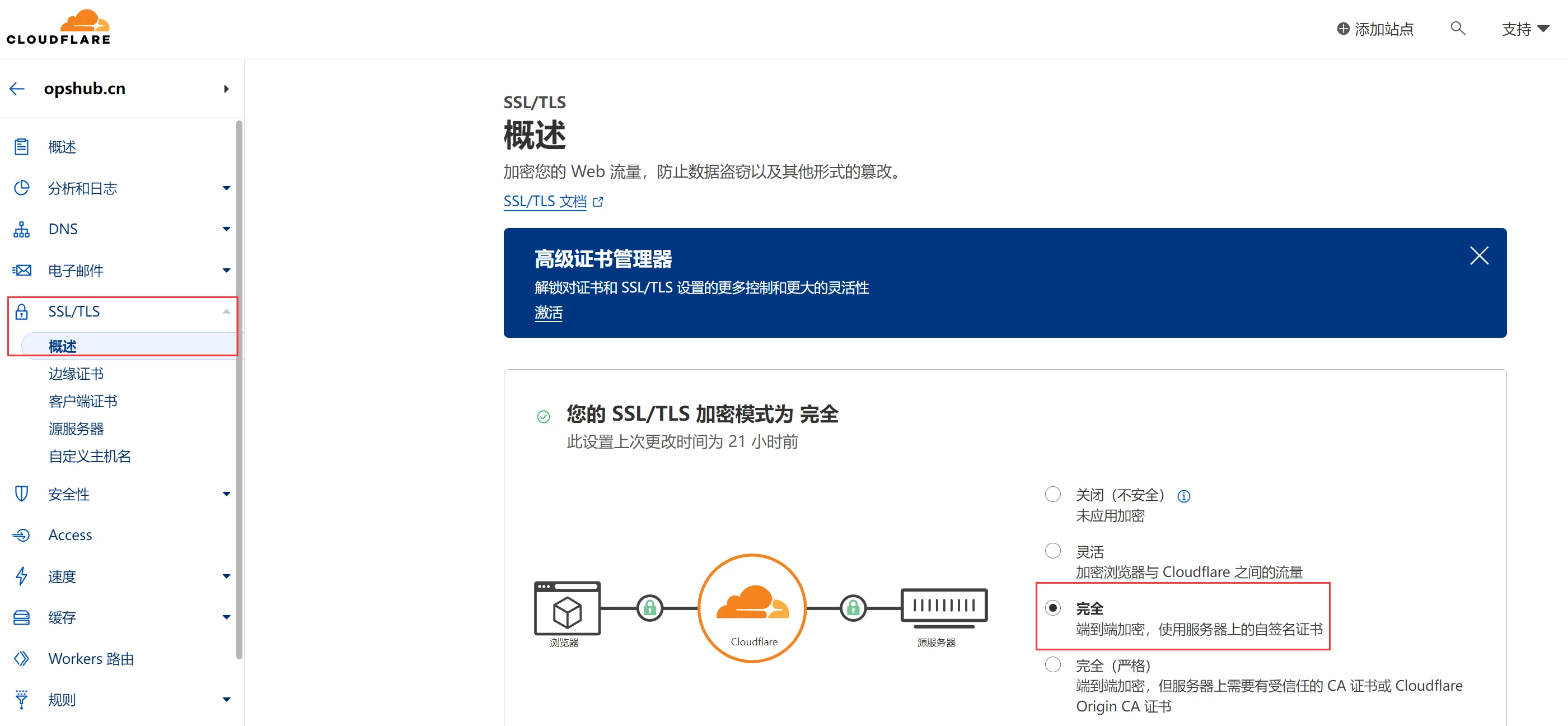
ssl开启为完全模式

nginx 301 配置
server {
listen 80;
server_name opshub.cn;
return 301 https://www.opshub.cn$request_uri;
}
至此,利用了 cloudflare 的免费cdn实现了隐藏源站,但是用户首次访问会较慢的情况仍无法避免。
背景
站点的新域名是 www.opshub.cn,我期望 opshub.cn 能够和 www.opshub.cn 一样提供服务。
有两种实现方向:
- cdn :现在
www.opshub.cn 使用了腾讯云的cdn,那么我需要再添加一个opshub.cn 的cdn域名。 - 301 跳转:
- nginx 上其实可以很简单的实现,但是这依赖于域名能够解析到公网服务器上的 nginx,而
www.opshub.cn 使用了腾讯云的 cdn。我不希望在配置opshub.cn 的解析时暴露源站IP。 - 利用 cloudflare 的页面规则
- nginx 上其实可以很简单的实现,但是这依赖于域名能够解析到公网服务器上的 nginx,而
cdn方式 对比 nginx 301 跳转,会增加维护的成本,因为 www.opshub.cn 和 opshub.cn 的 cdn 配置完全一致,当后续想要变更配置时,原本只需要维护一个域名,现在需要维护两个。
利用 cloudflare 进行 301 跳转,是成本最低且一劳永逸的最佳实践,并且安全性也得到了保障,源站会隐藏在 cloudflare 之后。
操作
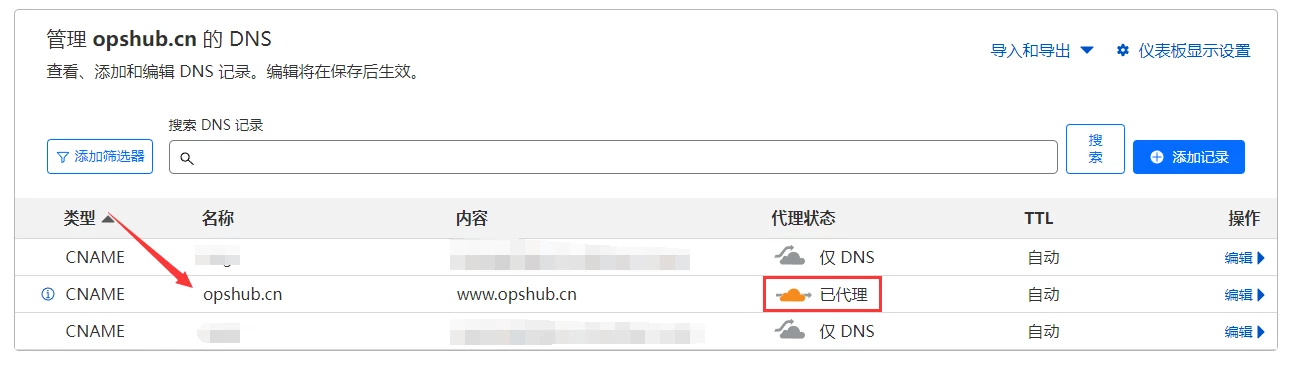
添加 dns 解析
此解析其实没有实际意义,只是为了让流量能够经过cloudflare进行处理。解析值理论可填写任意值。
注意,需要开启 proxy 模式。

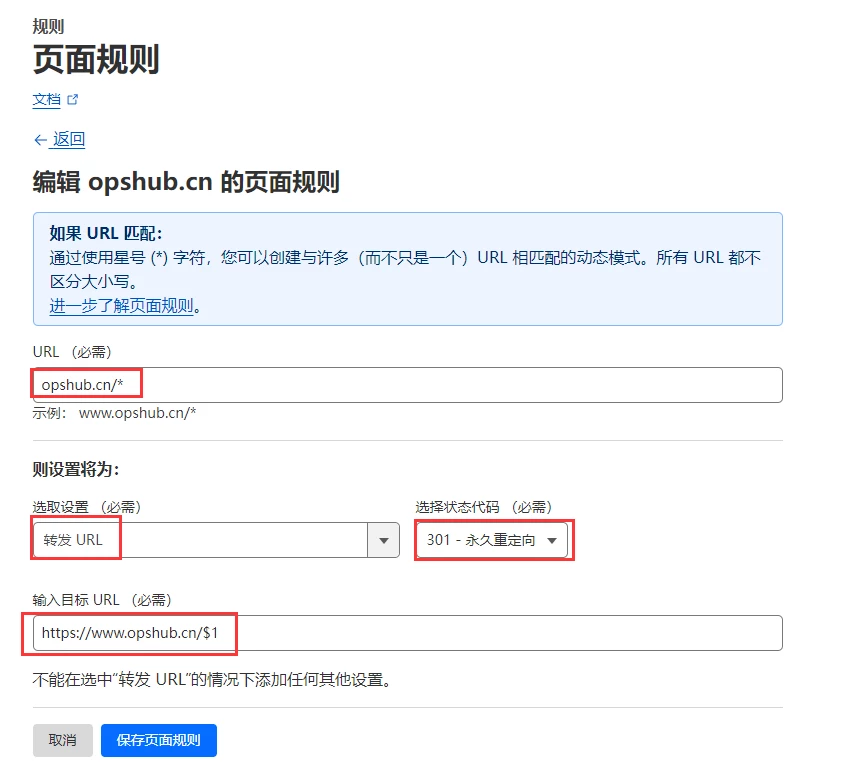
添加页面规则
免费的套餐最大支持添加3个页面规则
依次点击 域名 –> 规则 –> 页面规则 –> 创建页面规则

创建页面规则并保存
URL:opshub.cn/*
选取设置:转发URL
选择状态代码:301
目标URL:https://www.opshub.cn/$1

测试
测试前可以等待5min左右让页面规则和解析生效。
使用 www.dute.org/httpstatus 进行页面跳转测试:

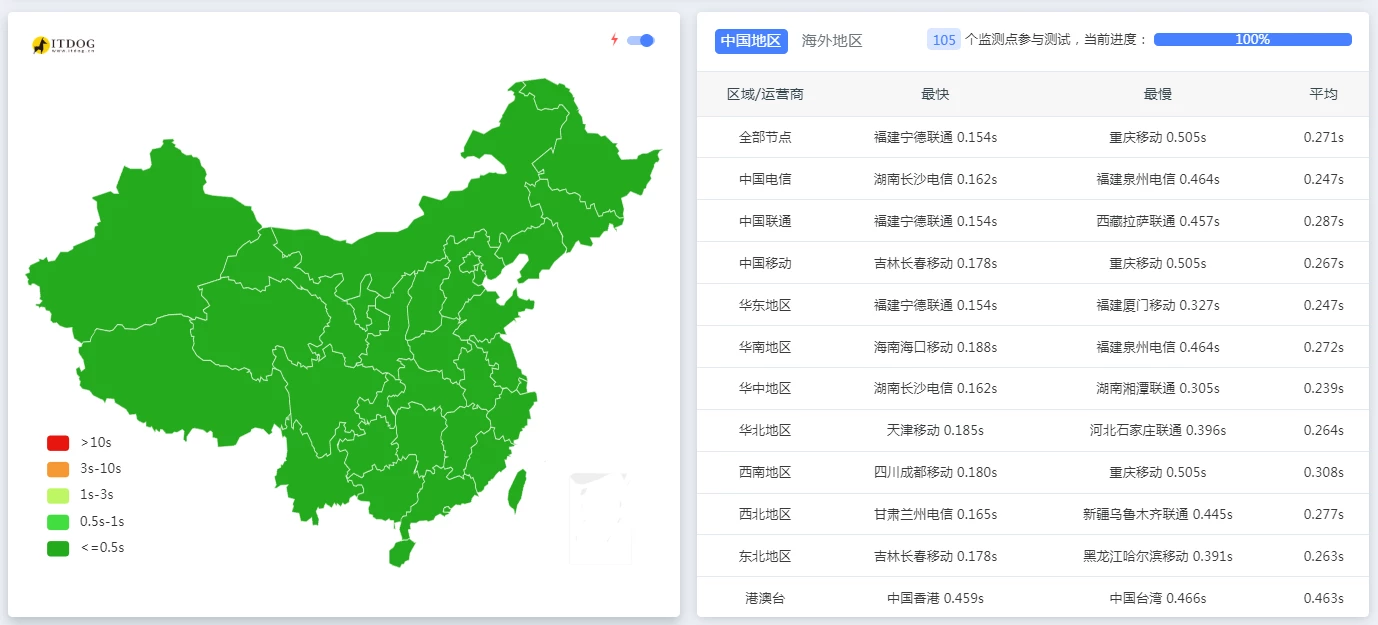
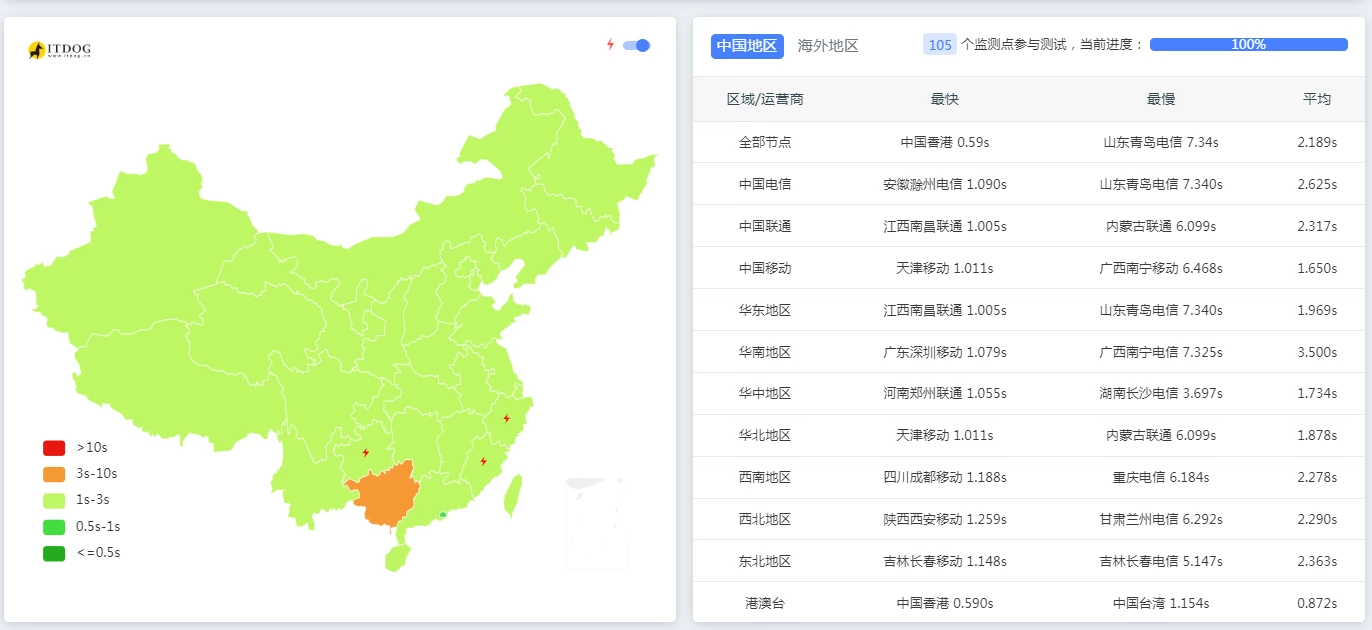
使用 www.itdog.cn/http/ 进行页面访问速度测试:
https://www.opshub.cn

https://opshub.cn

结论
cloudflare 上配置301跳转,流量会先到 cloudflare,cloudflare 捕获到请求后再转发到我们配置的跳转后域名上。
直观表现就是访问速度变慢,因为 cloudflare 在中国大陆没有节点。
不过只有首次访问会变慢,当执行完成跳转后,用户会直接访问 www.opshub.cn,流量也不会再经过 cloudflare。
如果有多余的国内公网服务器,用 nginx 来做效果会更好。我是因为公网服务器即是源站,也是 nginx 网关,所以选择了cloudflare。

